We can host more than one website on Apache with Virtual hosts, in this guide we are going to learn how to set it.
Before we begin
You need to have domain name, already preinstalled Apache.
Also, this tutorial assumes you are sudo user on your system.
I gave my Ubuntu web server which will host files fixed ip 192.168.60.3
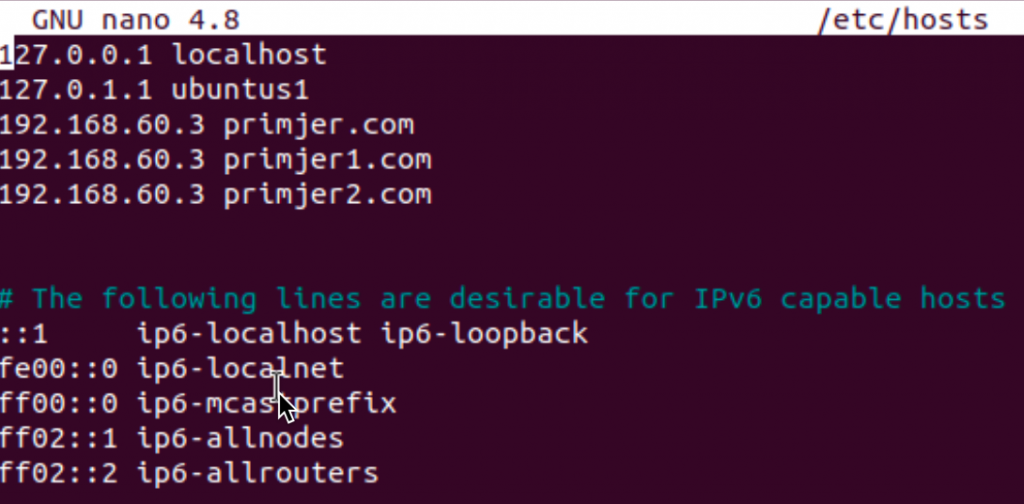
On my Ubuntu client on which we will preview our websites I mapped 192.168.60.3 to following names
primjer.com
primjer1.com
primjer2.com
On your Ubuntu client (not server which is hosting files) enter
sudo nano /etc/hosts
Reboot client machine after modifying hosts file.
Creating web structure
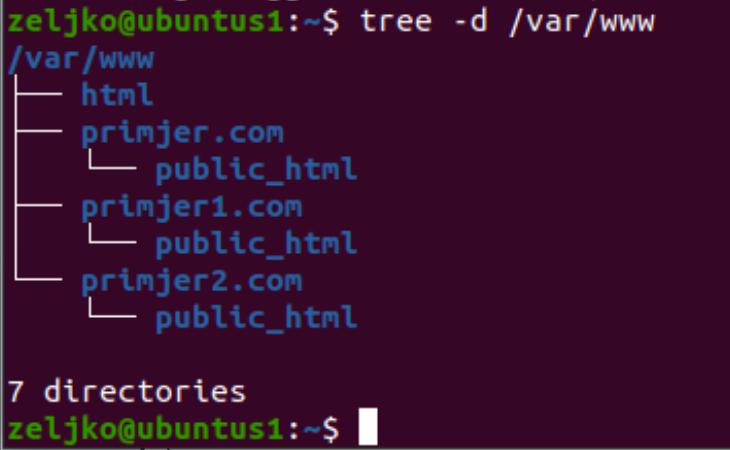
We will first create directory structure for our webistes on our Ubuntu Web Server. It will look like this:
Main directory will be /var/www, inside it it will be subdirectories for each domain /var/www/primjer.com, /var/www/primjer1.com and /var/www/primjer2.com
Inside primjer.com, primjer1.com and primjer2.com directories we will create public_html directories that will host our website files for each website.
So, our directory structure will look like this
/var/www/primjer.com/public_html/
/var/www/primjer1.com/public_html/
/var/www/primjer2.com/public_html/
I will show you by example.
Lets create /var/www/primjer.com/public_html/ and other directories
sudo mkdir -p /var/www/primjer.com/public_html/
sudo mkdir -p /var/www/primjer1.com/public_html/
sudo mkdir -p /var/www/primjer2.com/public_html/For visual types here is our directory structure in bash

Inside each website (primjer, primjer1, primjer2.com) we will create index.html
sudo nano /var/www/primjer.com/public_html/index.html
sudo nano /var/www/primjer1.com/public_html/index.html
sudo nano /var/www/primjer2.com/public_html/index.html
Into index.html on each website, enter following (change primjer.com to primjer1, primjer2.com)
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Welcome to primjer.com</title>
</head>
<body>
<h1>Success! primjer.com home page!</h1>
</body>
</html>
Save file and repeat procedure for other two websites. Make sure you edit text so it reflects website you are accessing (add primjer1.com and primjer2.com into text).
Before we proceed to creating virtual hosts we will also make sure we have right permissions on our folders.
sudo chown -R www-data: /var/www/primjer.com
sudo chown -R www-data: /var/www/primjer1.com
sudo chown -R www-data: /var/www/primjer2.com
Creating Virtual Hosts
irtual host files can be done in a couple of ways, I will show one, which should be practical to maintain.
Apache on Ubuntu loads .conf files from /etc/apache2/sites-available directory. We will put our virtual hosts files in this folder.
Repeat following procedure for primjer1.com, primjer2.com
sudo nano /etc/apach2/sites-available/primjer.com.conf
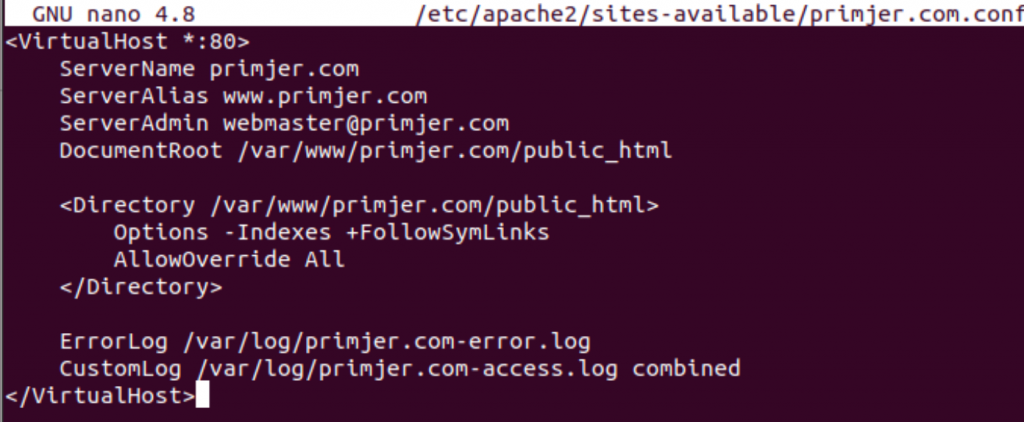
Enter following into .conf file
<VirtualHost *:80>
ServerName primjer.com
ServerAlias www.primjer.com
ServerAdmin webmaster@primjer.com
DocumentRoot /var/www/primjer.com/public_html
<Directory /var/www/primjer.com/public_html>
Options -Indexes +FollowSymLinks
AllowOverride All
</Directory>
ErrorLog /var/log/primjer.com-error.log
CustomLog /var/log/primjer.com-access.log combined
</VirtualHost>
s2ensite will create symbolic link so that will be our next step
sudo a2ensite primjer.com
sudo a2ensite primjer1.com
sudo a2ensite primjer2.com
We will test our config by entering
sudo apachectl configtest
Syntax OK means that we have a pass. You can ignore AH00558 since we are working only in local network.
As a last step before test, we need to reboot web server
sudo systemctl restart apache2
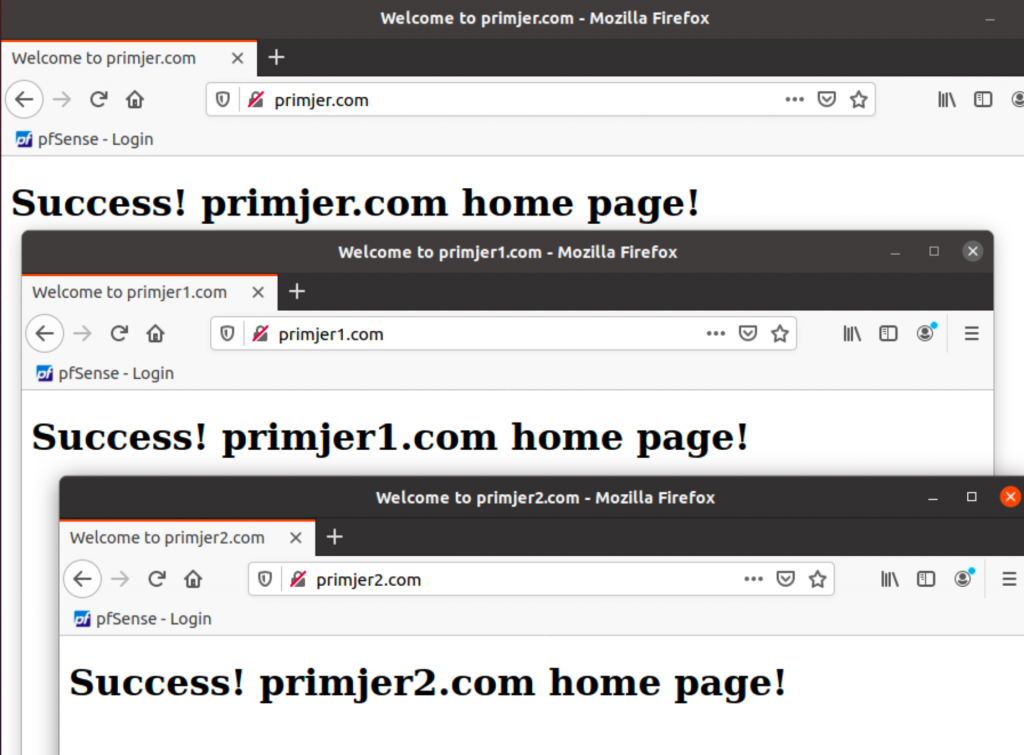
Test
Into my Ubuntu client machines browser I’m now going to enter
http://primjer.com
and repeat the same for other two sites…
Everything is getting loaded – success!!